This article shows how you can use the Pages gadget as a general purpose menu bar for your blog.
Evolution of the pages gadget
When Blogger first introduced so-called "static" pages, I thought they had a lot of potential.
As I investigated, though, I came to the conclusion that they were more trouble than they were worth, so I recommended abandoning them and just using posts. Or at least abandoning the Pages gadget - even I sometimes use a Page for things that I don't want to send out in my RSS feed, eg custom-search-engine results.
But when the September-2011 version of Blogger was introduced, the Pages gadget got a new feature: now, it can include links to any website URL, not just your own pages.
This makes it a lot more versatile - even though the effect is just the same as adding a Link-list gadget and putting it into the right area of the blog-layout.
How to add general web-links to your Pages gadget.
Make sure you are using the new (ie Sept 2011) Blogger software.
(Get to it with the "switch to updated version" link if you're not - you can always go back later with the item in the gear-wheel menu, or the link on my sidebar)
Go to the Pages tab of your blog's dashboard.
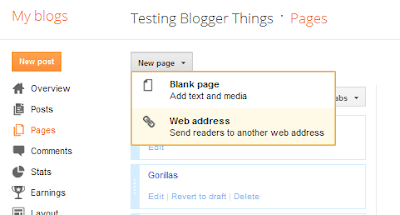
Click the drop-down arrow beside New Page:
Select web-address
Enter the title that you want to show up on your menu bar (phrases with spaces are allowed, some special characters may not be).
Enter the URL which should be opened when someone clicks on the new menu-bar item (make sure the web-site address starts with http:/ )
Click Save
You can change the order of the items in your menu bar by picking them up using the "grab bar" to the left of the item name, and drag-and-dropping them up or down the list of menu-bar entries.
When your menu-bar items are in the right place, click Save Arrangement in the top right corner of the window.
What your readers see ...
Visitors to your blog will see a menu bar either at the top or the side depending on where you put your pages gadget.
Most readers will think that the items in your menu bar will take them to "pages" in your blog. Iif they hover over an item in the bar, they will see the web-address it is linked to, in the same way that their browser usually shows this (eg in Chrome, I see it in faint text at teh bottom left of the screen).
This will work well if the web-addresses you have added are within your own blog (eg search-labels, if you are using this approach to putting your posts into pages).
But it may be confusing if you've put in links to other websites, or invalid links (remember, there was no "test this link" option when you were adding the web-site URL to link to).
Currently I do not know any way to make pages-gadget links to external websites open in a new browser window. (If you know a way, the comments area is just below - please share!)
The Pages-gadget vs a Link-list
When the Pages-gadget was first introduced, they were just like regular linked-list: the magic was that Blogger introduced a new area in the templates where linked-lists are formatted differently.
This is still true to a great extent. But on blogs viewed with dynamic templates, the presence of a Pages gadget causes the layout to be a little different.
I haven't tested it thoroughly, but I suspect that the presence of a link-list gadget on the template (remember, you cannot currently add gadgets to dynamic template blogs) would not have the same effect.
This makes me suspect that Blogger may introduce some other enhancements based on the Pages gadget, so it may be worth using them instead of Link-list gadget in the future, so as to get the benefit of these changes when they eventually happen.
 |
| Based on a work by latvian (evolution) [CC-BY-2.0], via Wikimedia Commons |
As I investigated, though, I came to the conclusion that they were more trouble than they were worth, so I recommended abandoning them and just using posts. Or at least abandoning the Pages gadget - even I sometimes use a Page for things that I don't want to send out in my RSS feed, eg custom-search-engine results.
But when the September-2011 version of Blogger was introduced, the Pages gadget got a new feature: now, it can include links to any website URL, not just your own pages.
This makes it a lot more versatile - even though the effect is just the same as adding a Link-list gadget and putting it into the right area of the blog-layout.
How to add general web-links to your Pages gadget.
Make sure you are using the new (ie Sept 2011) Blogger software.
(Get to it with the "switch to updated version" link if you're not - you can always go back later with the item in the gear-wheel menu, or the link on my sidebar)
Go to the Pages tab of your blog's dashboard.
Click the drop-down arrow beside New Page:
Select web-address
Enter the title that you want to show up on your menu bar (phrases with spaces are allowed, some special characters may not be).
Enter the URL which should be opened when someone clicks on the new menu-bar item (make sure the web-site address starts with http:/ )
Click Save
You can change the order of the items in your menu bar by picking them up using the "grab bar" to the left of the item name, and drag-and-dropping them up or down the list of menu-bar entries.
When your menu-bar items are in the right place, click Save Arrangement in the top right corner of the window.
What your readers see ...
Visitors to your blog will see a menu bar either at the top or the side depending on where you put your pages gadget.
Most readers will think that the items in your menu bar will take them to "pages" in your blog. Iif they hover over an item in the bar, they will see the web-address it is linked to, in the same way that their browser usually shows this (eg in Chrome, I see it in faint text at teh bottom left of the screen).
This will work well if the web-addresses you have added are within your own blog (eg search-labels, if you are using this approach to putting your posts into pages).
But it may be confusing if you've put in links to other websites, or invalid links (remember, there was no "test this link" option when you were adding the web-site URL to link to).
Currently I do not know any way to make pages-gadget links to external websites open in a new browser window. (If you know a way, the comments area is just below - please share!)
The Pages-gadget vs a Link-list
When the Pages-gadget was first introduced, they were just like regular linked-list: the magic was that Blogger introduced a new area in the templates where linked-lists are formatted differently.
This is still true to a great extent. But on blogs viewed with dynamic templates, the presence of a Pages gadget causes the layout to be a little different.
I haven't tested it thoroughly, but I suspect that the presence of a link-list gadget on the template (remember, you cannot currently add gadgets to dynamic template blogs) would not have the same effect.
This makes me suspect that Blogger may introduce some other enhancements based on the Pages gadget, so it may be worth using them instead of Link-list gadget in the future, so as to get the benefit of these changes when they eventually happen.

















0 comments:
Post a Comment